react搭配amazeui环境搭建
1、安装node
https://nodejs.org/en/download/
查看node npm版本
2、安装react
创建新的react单页面应用
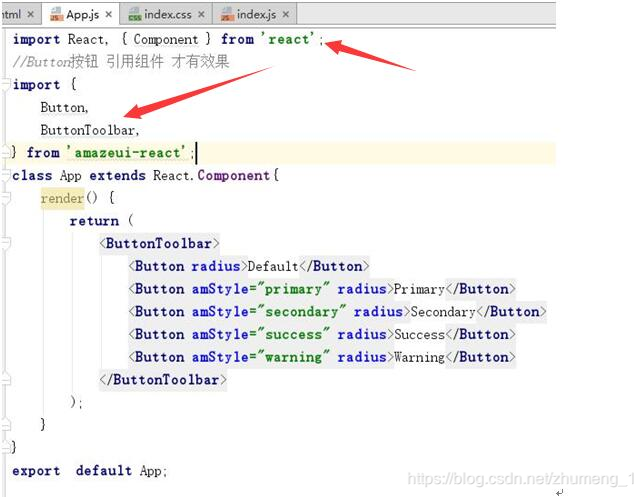
1 | 1、npm install -g create-react-app |

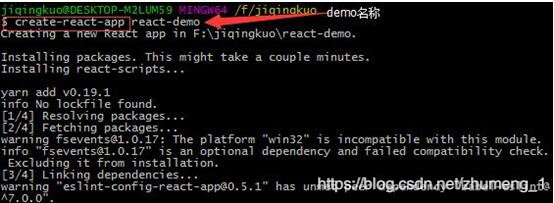
1 | 2、create-react-app react-demo |

3、安装 amazeui
1)首先 cd react-demo进入到刚创建的 项目之中
2)接下来 可以执行安装:
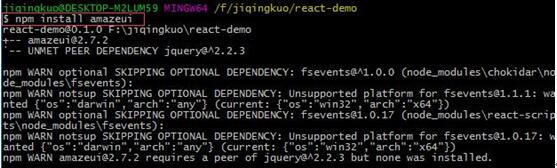
1 | npm install amazeui |

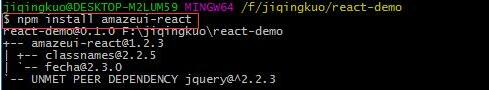
4、安装amazeui 所需引用的react组件
5 页面配置
6、组件的引用
7、运行
1 | 运行 npm start |
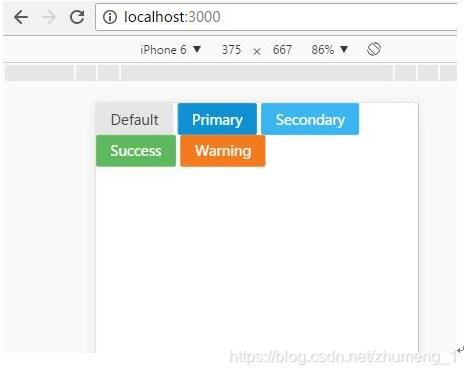
效果图(简单的按钮 展示)
Amazeui组件
Web组件基于 React.js 封装的 Web 组件,在 React 中,一切皆组件,无论是展示性的,还是带有交互功能的,都是组件;所有组件都是使用 JS 编写、渲染。
Amaze UI React 组件分为一下几个类型:
- 布局相关:用于布局的组件,如网格等;
- HTML 元素:文本域、按钮、表格等 HTML 元素增强封装;
- 导航相关:用于导航的组件;
- 常用相关:其他常用的组件,如图标等;
- 交互组件:带交互功能的组件,如模态窗口等;
- 移动组件:针对移动端设计的组件。
