Vue中观察者模式解析
一、观察者模式简介
观察者模式定义了对象间的一种一对多的组合关系,当一个对象的状态发生变化时,所有依赖于它的对象都得到通知并自动刷新。观察者模式必须包含两个角色:观察者和观察对象,两者之间存在“观察”的逻辑关联,当观察对象状态发生改变时,将通知相应的观察者以更新状态。
二、Vue中观察者模式介绍
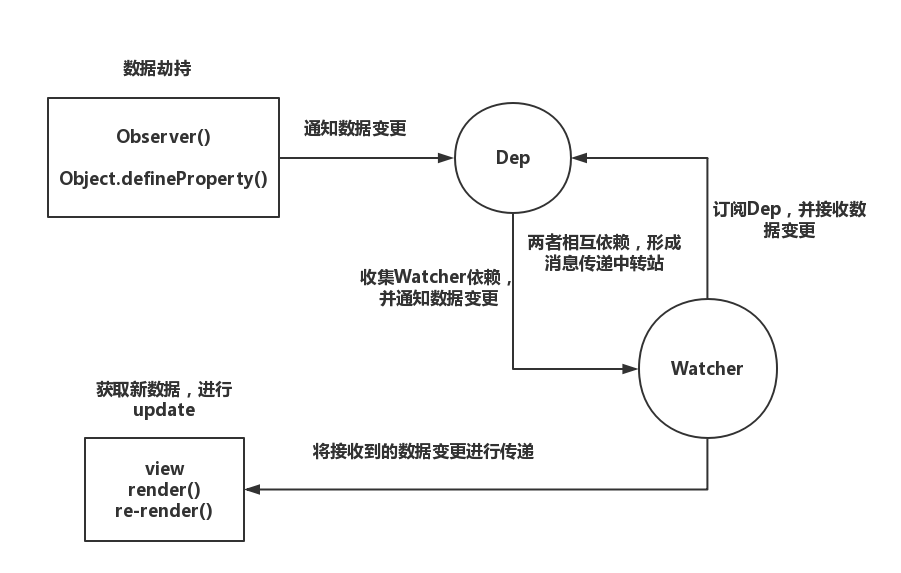
Vue框架在数据初始化中使用观察者模式的示意图:
三、观察者模式的优缺点
被观察对象和观察者之间是抽象耦合,且耦合程度很低,有助于扩展与重用;能进行简单的广播通信,自动通知所有订阅的观察者;观察者并不知道其他观察者的存在,若直接对被观察目标操作,造成一系列的更新,可能产生意外情况。
1 | /** * on 绑定 * emit 触发 * off 解绑 * * //存放事件 * eventList={ * key:val * handle:[] * } * * 1.对多 * on(eventName,callback); * handle:-------N多个 * 1、判断事件名称是否存在 * 2、如果存在的情况下将CB存放在eventName这个数组当中 * 3、如果不存在创建key值为eventName val值为数组 * * 1对多 * emit(eventName,params); * 当调用emit的时候获取到eventName这里的值,对值判断,如果值不存在直接return * 如果存在遍历这个值全局进行调用,然后将params传入这些函数 * * off(eventName,[callback]) * 当调用off的时候获取到eventName这的值,对值判断,如果值不存在直接return * 如果存在判断callback是否存在 如果存在删除指定的函数 * 如果不存在将当前数组清空 */const EventList={ |
