一、看图分析
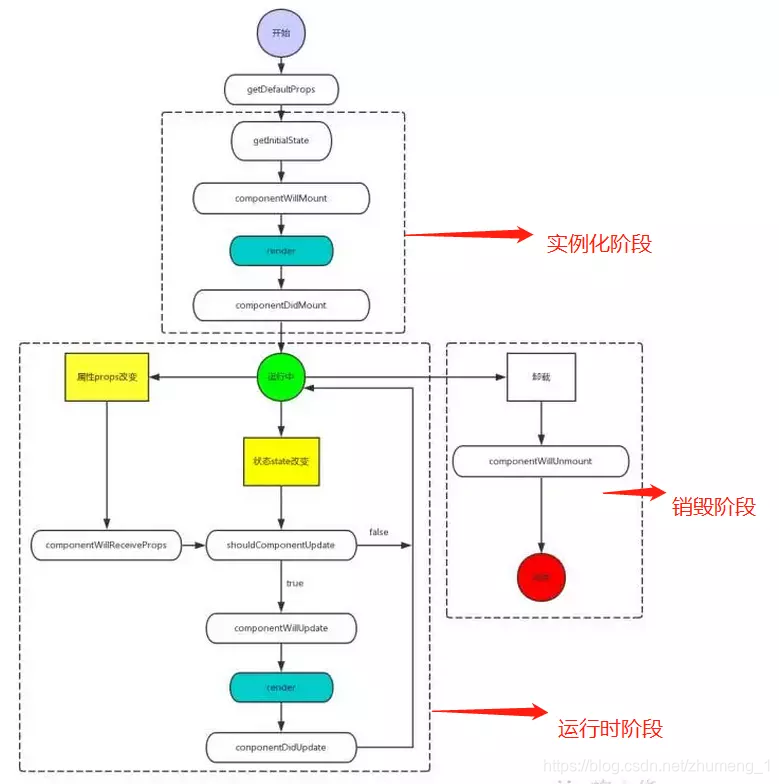
在下图中描述了ReactNative中组件的生命周期,我们可以根据其中的执行顺序在对应的函数中做对应的操作

React Native组件的生命周期大致可以分为实例化阶段、运行阶段和销毁阶段,其中最常用的为实例化阶段,该阶段就是组件的构建、展示时期,需要我们根据几个函数的调用过程,控制好组件的展示和逻辑的处理
二、实例化阶段函数功能分析
getDefaultProps(用于不可改变的属性值)
该函数用于初始化一些默认的属性,通常会将固定的内容放在这个函数中进行初始化和赋值;
在组件中,可以利用this.props获取在这里初始化它的属性,由于组件初始化后,再次使用该组件不会调用getDefaultProps函数,所以组件自己不可以自己修改props(即:props可认为是只读的),只可由其他组件调用它时在外部修改
getInitialState (可以改变的值)
该函数是用于对组件的一些状态进行初始化;
由于该函数不同于getDefaultProps,在以后的过程中,会再次调用,所以可以将控制控件的状态的一些变量放在这里初始化,如控件上显示的文字,可以通过this.state来获取值,通过this.setState来修改state值,比如:
1 | this.setState({ |
注意:一旦调用了this.setState方法,组件一定会调用render方法,对组件进行再次的渲染,不过,如果React框架会自动根据DOM的状态来判断是否需要真正的渲染。
comonentWillMount
相当于OC中的ViewWillAppear方法,在组件将要呗加载在视图上之前调用,功能相对较少。
render
render是一个组件中必须有的方法,本质上是一个函数,并返回JSX或其他组件来构成DOM,和Android的XML布局类似,注意:只能返回一个顶级元素;
此外,在render函数中,只可通过this.state和this.props来访问在之前函数中初始化的数据值。
componentDidMount
在调用了render方法后,组件加载成功并被成功渲染出来以后,所要执行的后续操作,一般会在这个函数中处理网络请求等加载数据的操作;
因为UI已经成功被渲染出来所以放在这个函数里进行请求操作,不会出现UI上的错误。
下图是利用了fetch API来异步请求WebAPI来加载数据:
1 | //在此方法中加载网络数据 |
三、存在期阶段函数功能分析
componentWillReceiveProps
指父元素对组件的props或state进行了修改
shouldComponentUpdate
一般用于优化,可以返回false或true来控制是否进行渲染
componentWillUpdate
组件刷新前调用,类似componentWillMount
componentDidUpdate
更新后的hook,该方法会在RN卸载之前调用,无参无返回值,在该方法中,需要对该组件当中申请或者订阅的某些资源与消息进行释放。
四、销毁期阶段函数功能分析
用于清理一些无用的内容,如:点击事件Listener,只有一个过程:componentWillUnmount
五、常用知识点分析
5.1 this.state
开发中组件免不了要与用户互动,React的一大创新,就是将组件看成是一个状态机,一开始有一个初始状态,然后用户交互,导致状态变化,从而触发重新渲染UI。
举个例子:

当用户点击组件,导致状态变化,this.setState方法就修改状态值,每次修改以后自动调用this.render方法,在此渲染组件
可以把组件堪称一个“状态机”,根据不同的status有不同的UI展示。只要使用setState改变状态值,根据diff算法算出来有差以后,就会执行ReactDom的render方法,重新渲染页面。
注意:由于this.props和this.state都用于描述组件的特性,可能会产生混淆。一个简单的区分方法是,this.props表示那些一旦定义,就不再改变的特性,而this.state是会随着用户互动而产生变化的特性
5.2 获取真实的DOM节点
在React Native中,组件并不是真实的DOM节点,而是存在于内存之中的一种数据结构,叫做虚拟DOM(virtual DOM)
只有当它插入文档以后,才会变成真实的DOM。
根据React的设计,所有的DOM变动,都先在虚拟DOM上发生,然后再将实际发生变动的部分,反映在真实DOM上,这种算法叫做DOM diff。它以极大提高网页的性能表现。
但是,有时需要从组建获取真实DOM的节点,这时就要用到ref属性;
下图通过一个案例来演示:
六、总结
React Native组件的生命周期,经历了Mount->Update->Unmount这三个大的过程,即从创建到销毁的过程,结合OC中的开发经验,我们在以上的基础上应该可以快速的上手ReactNative
七、 ES5和ES6的差异化?
es5、es6都是对ecmascript规范的补充,es5已经大规模使用了,es6目前可能在个别平台存在浏览器兼容性问题
区别1:创建组件
组件是一个自定义的js对象,在es5中使用React.createClass();在es6中必须继承React.component,然后进行创建
1 | //ES5写法 创建类 |
区别2:组件的属性props
在ES6中,其为属性:defaultProps(可以标识static定义在class内,也可以定义在class外)。而在ES5中,其为方法:getDefaultProps:function(){return{name:value}};
1 | ES5: |
区别3:组件的状态state
1 | ES5: |
